Html5 All Codes List Pdf Download
HTML and HTML5 Cheat Sheet in .pdf format
Download PDF(size: 437 KB)
Anything you want to show in browser as webpage or document needs an understanding of HTML. From sophisticated webpage to a simple report generation for the unittest, we need HTML. Hence, it becomes important to have proficiency in HTML for every developer. Though the design and working of HTML script is not very hard to understand but varieties of tags and their attributes often make developer forgetful about their grasp on the HTML. This cheat sheet will be helpful and one-stop go solution for every developer.
Here, in the cover page you can find the Index of the content in the cheat sheet. Following are the categories under which tags or elements are divided:
| Elements category | List of elements | Page No. |
|---|---|---|
| Document Summary and Information Tags | html, head, title, body, base, meta, link, style, script and noscript | 1-2 |
| Document Structuring Tags | heading, div, span, p, br and hr | 3 |
| Text Formatting Tags | strong, small, em, code, samp, kbd, var, i, b, tt, strike, cite, del, ins, blockquote, q, abbr, address, dfn, sub and sup | 4 |
| Anchor and Image Tags | anchor tag and it's attributes, img, map and area | 5 |
| List and Form Tags | List tags: ul, ol, li, dl, dt, dd and form | 6-7 |
| Input Tag | fieldset, legend, label, input tag and it's attributes | 7-8 |
| Select Tag | select, option tags | 8 |
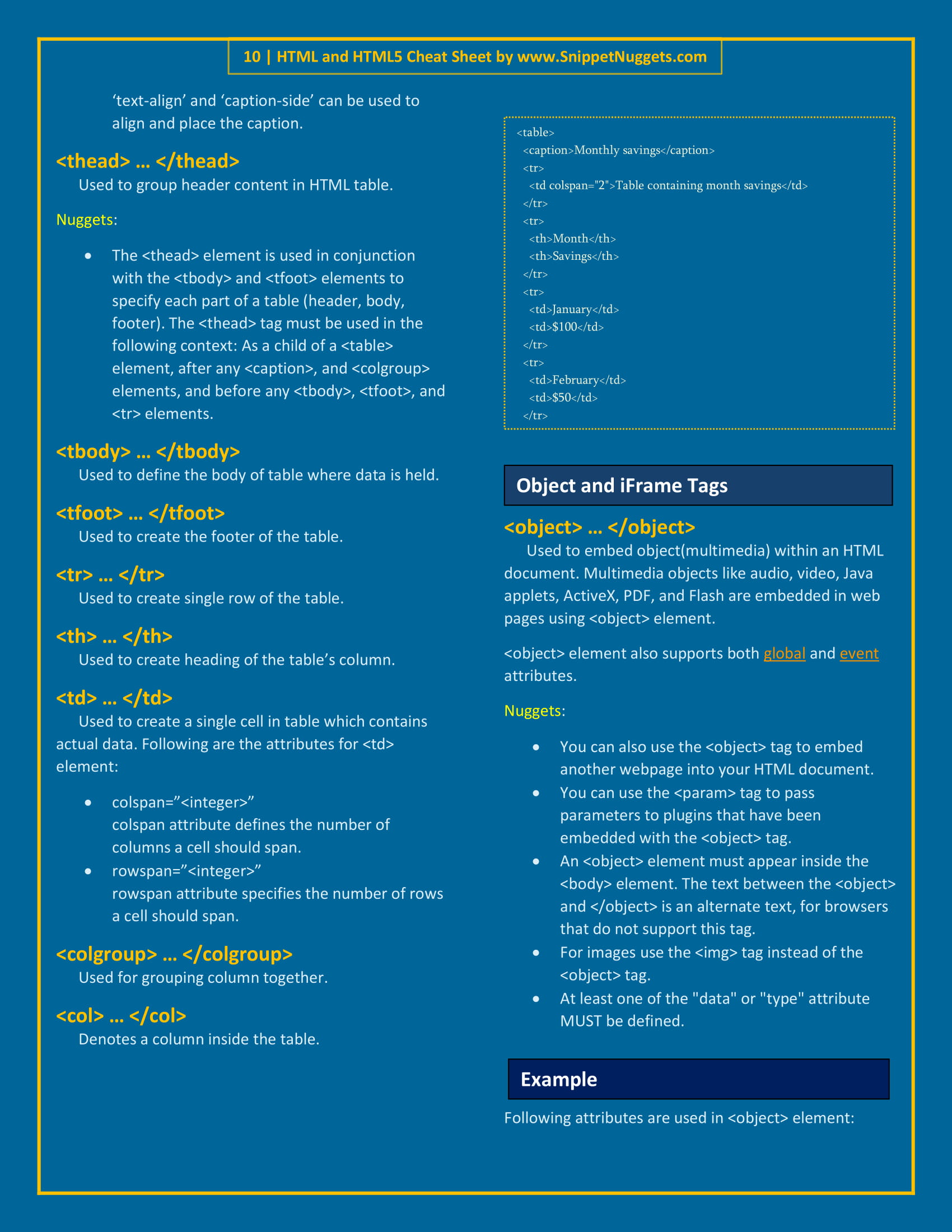
| Table | table, caption, thead, tbody, tfoot, tr, th, td, colgroup, col, oject | 9-10 |
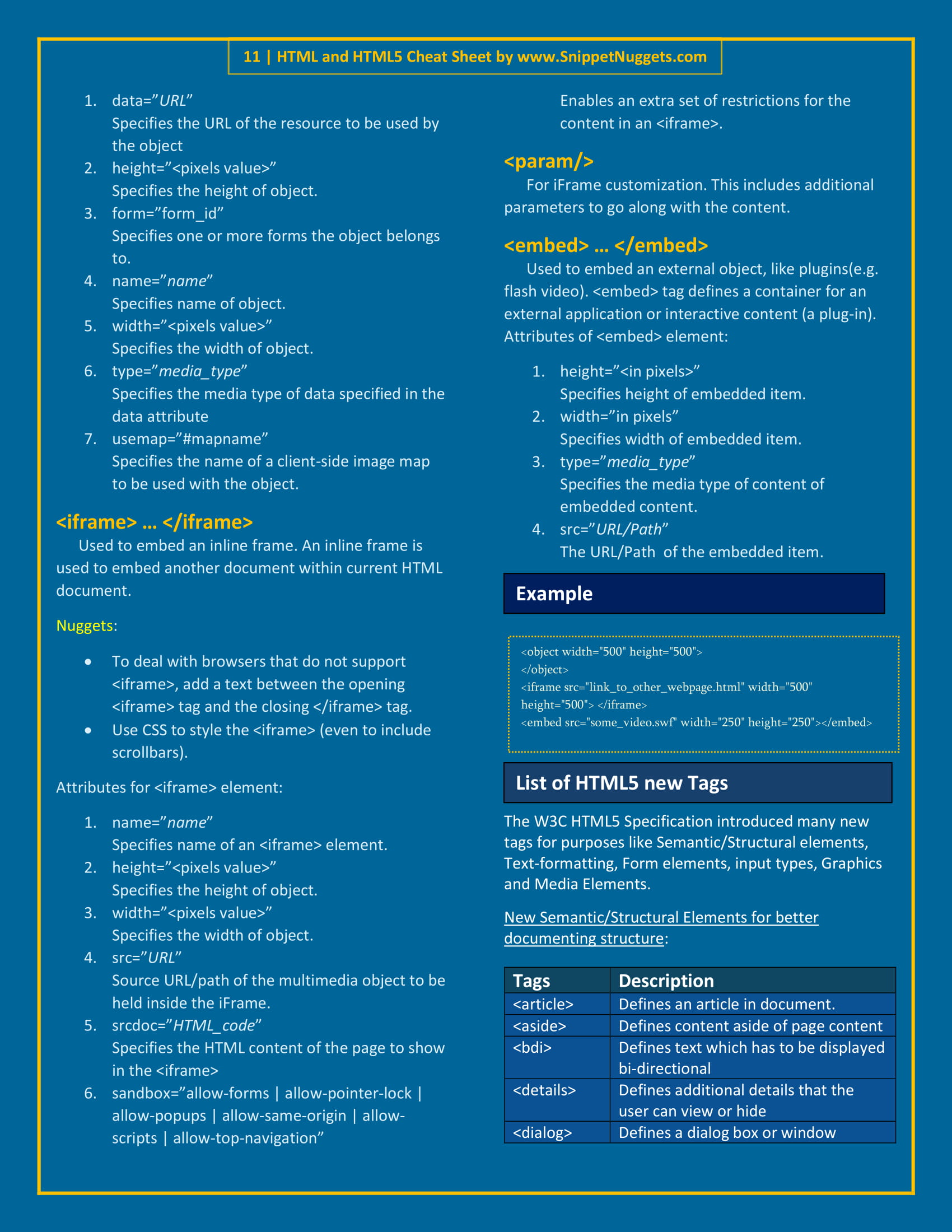
| Object and Iframe | object, iframe, param and embed | 10-11 |
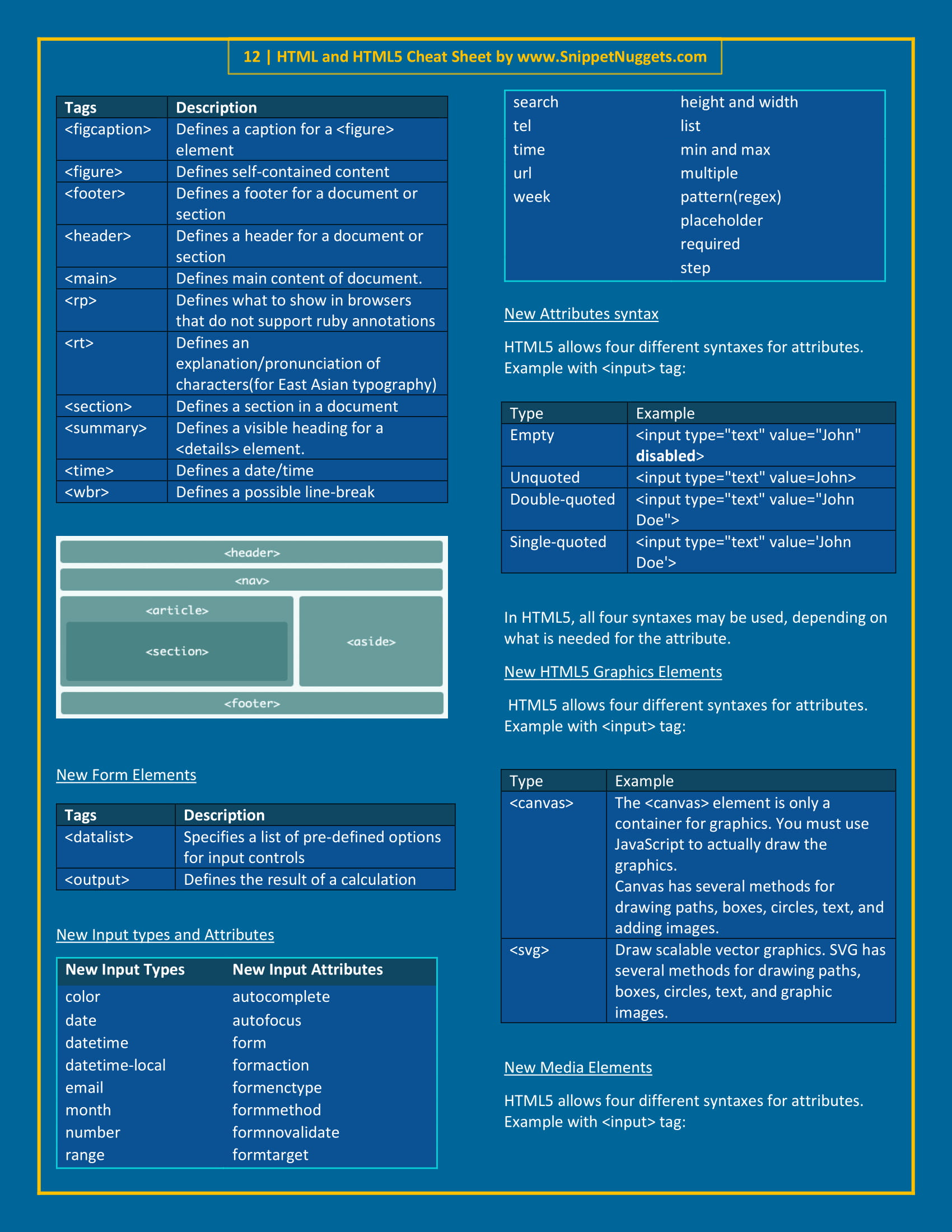
| List of HTML5 New Tags | New Semantic/Structural elements, form elements, input types, new attributes syntax, graphics elements and media elements | 11-13 |
| List of Character Objects | Char, Number, Entity name and their description | 13 |

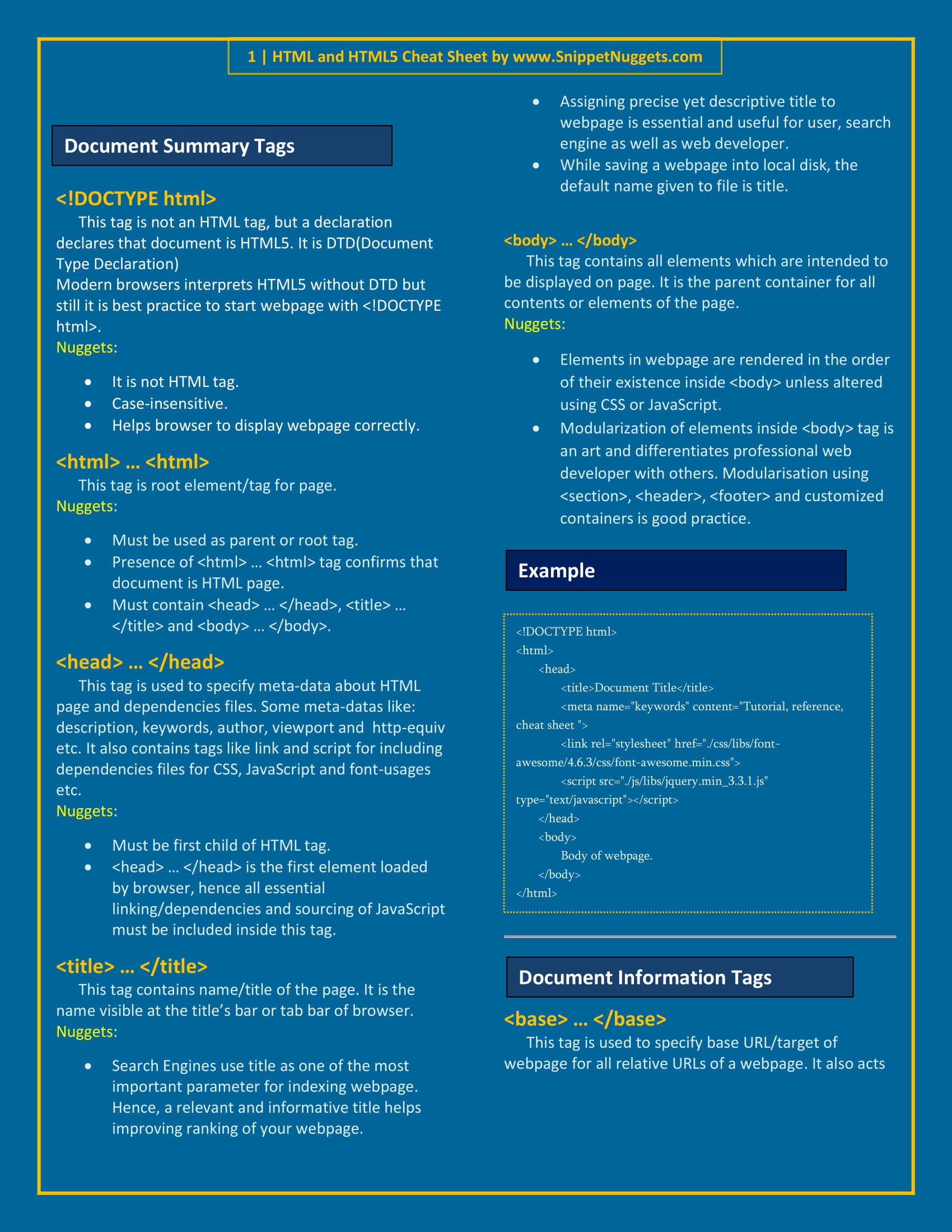
Under Document Summary Tags we find tags/elements which summarizes the documents in a concise way. These elements are very important with aspect of SEO(Search Engine Optimization) to improve the ranking of your website during indexing by Search Engines.
While HTML tag is root element and ensures that a webpage is HTML document. Other tags like HEAD, TITLE, BODY are essential parts of skeleton of HTML document. Always remember to save your HTML document as correct unicode type. Most preferable is "UTF-8" so that it renderes Multi-byte characters too in webpage.

Under Document Information Tags, the "base" tag is often missed by web developer and it's right usage can go long way in giving webpage a modular design where change in links, paths can be easily handled.
"meta" tag with it's different attributes has gain importance in last decade when the competition for bringing one's webpage in top result in search result has become brutal. Hence, a web developer can't afford to ignore or less use the power of meta tags.
"link" tag is for linking to system based file path or an online resources like CSS, font path and JS libraries.
"style" tag in HTML document is a good way to include CSS elements in HTML if Styles are larger than not to include as inline and smaller than having it maintained in separate CSS file.
"script" tag is for including client-side JavaScript inside HTML document or linking external JavaScript file with "src" attribute.
"noscript" tag provides a message to user that there browser doesn't support JavaScript and they need to change settings of browser to enable JavaScript.

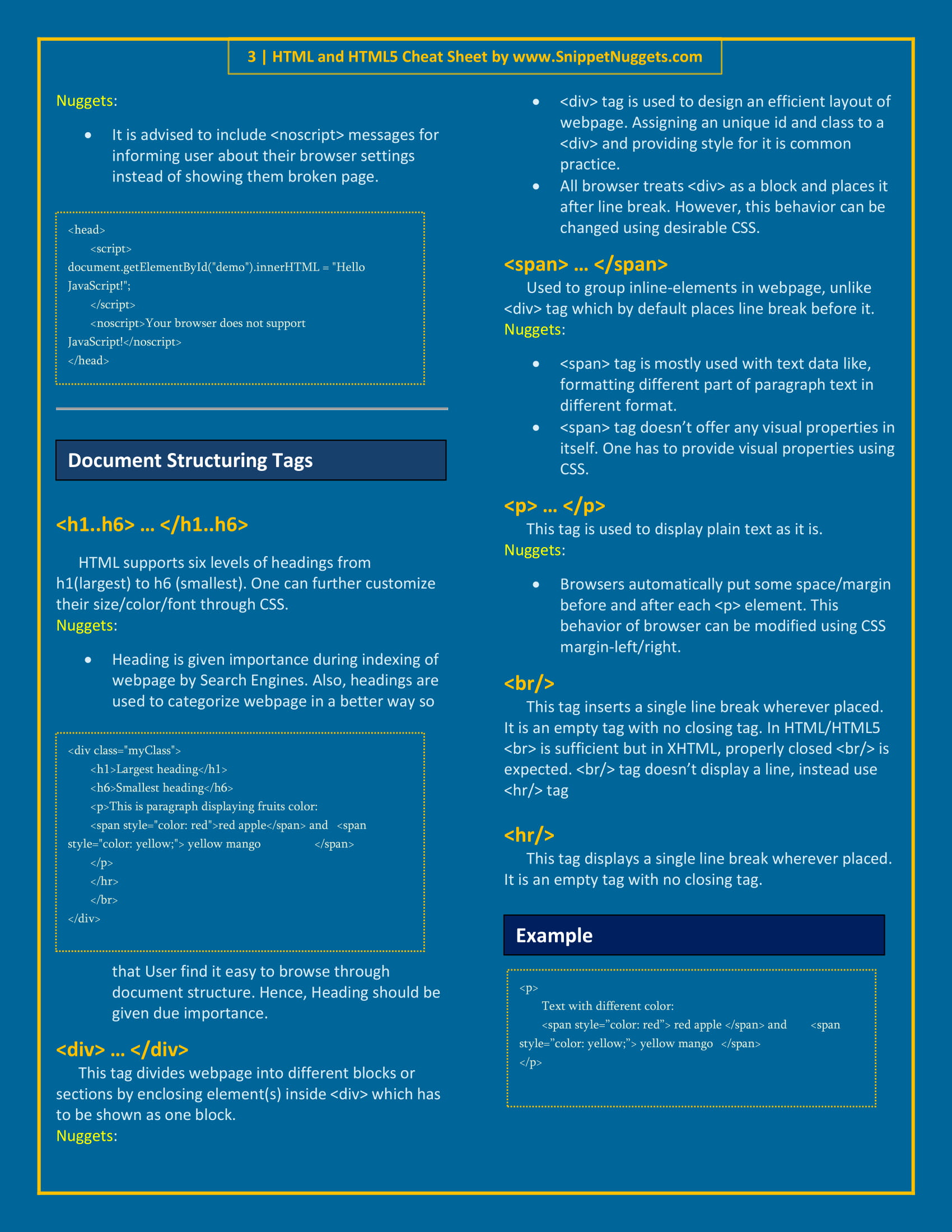
Under "Document Structuring Tags" we listed out tags which helps giving webpage a structure like heading, blocks based design using "div" tag, inline design layout using "span" tag, "p" tag for paragraph display and "hr"/"br" tag for horizontal rule and break rule.

Under "Text Formatting tags", we listed out tags which helps in formatting of tags which helps in better display and representation of text data. Often formatting of text is done using custom CSS instead of using HTML elements. Text formatting elements available in HTML are: strong, em, code, samp, kbd, var, i, b, strike, cite, del, ins, blockquote, q, abbr, address, dfn, sub and sup tags.

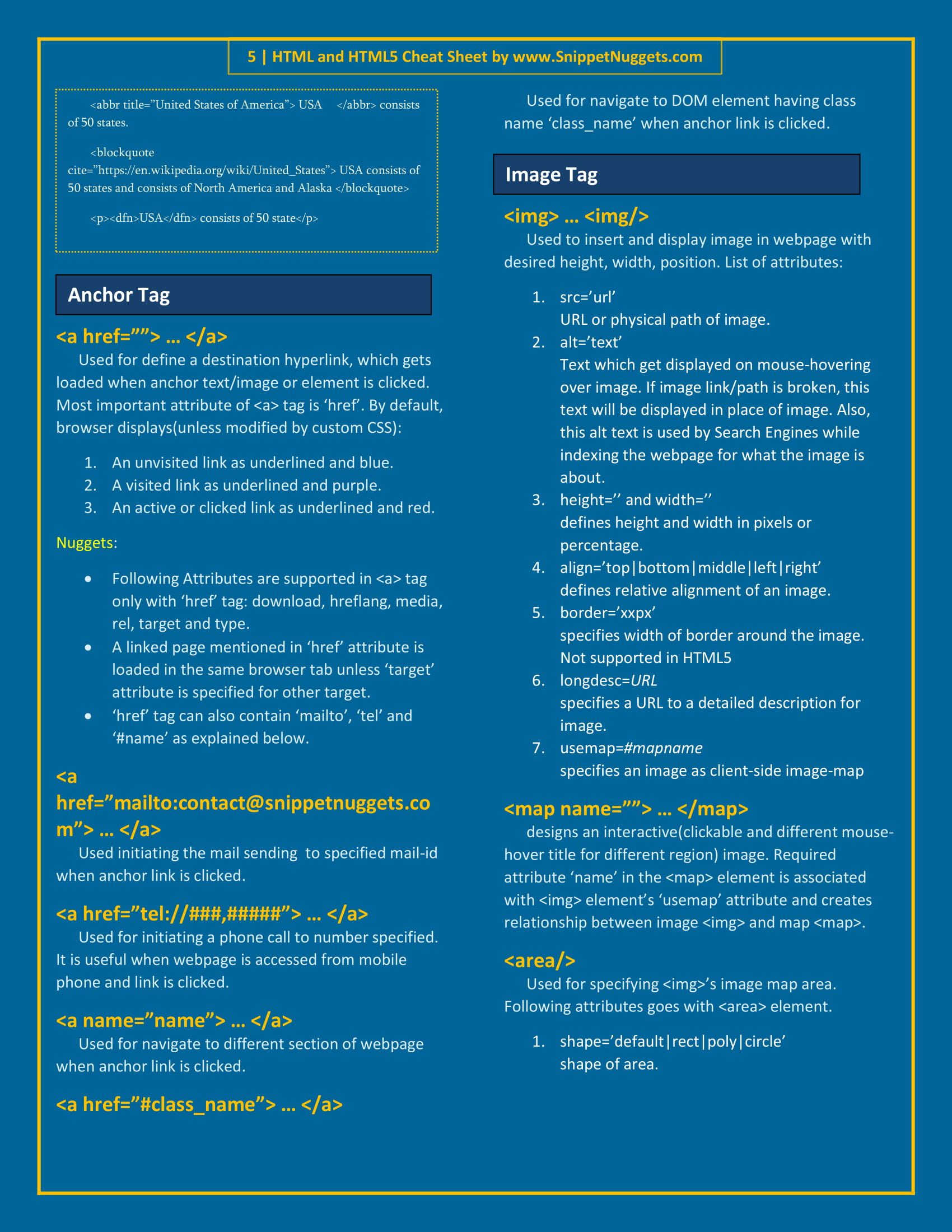
Anchor tag used to define destination hyperlink and can be attached with text, image or any element. Below are all attributes that can be used in anchor tag.
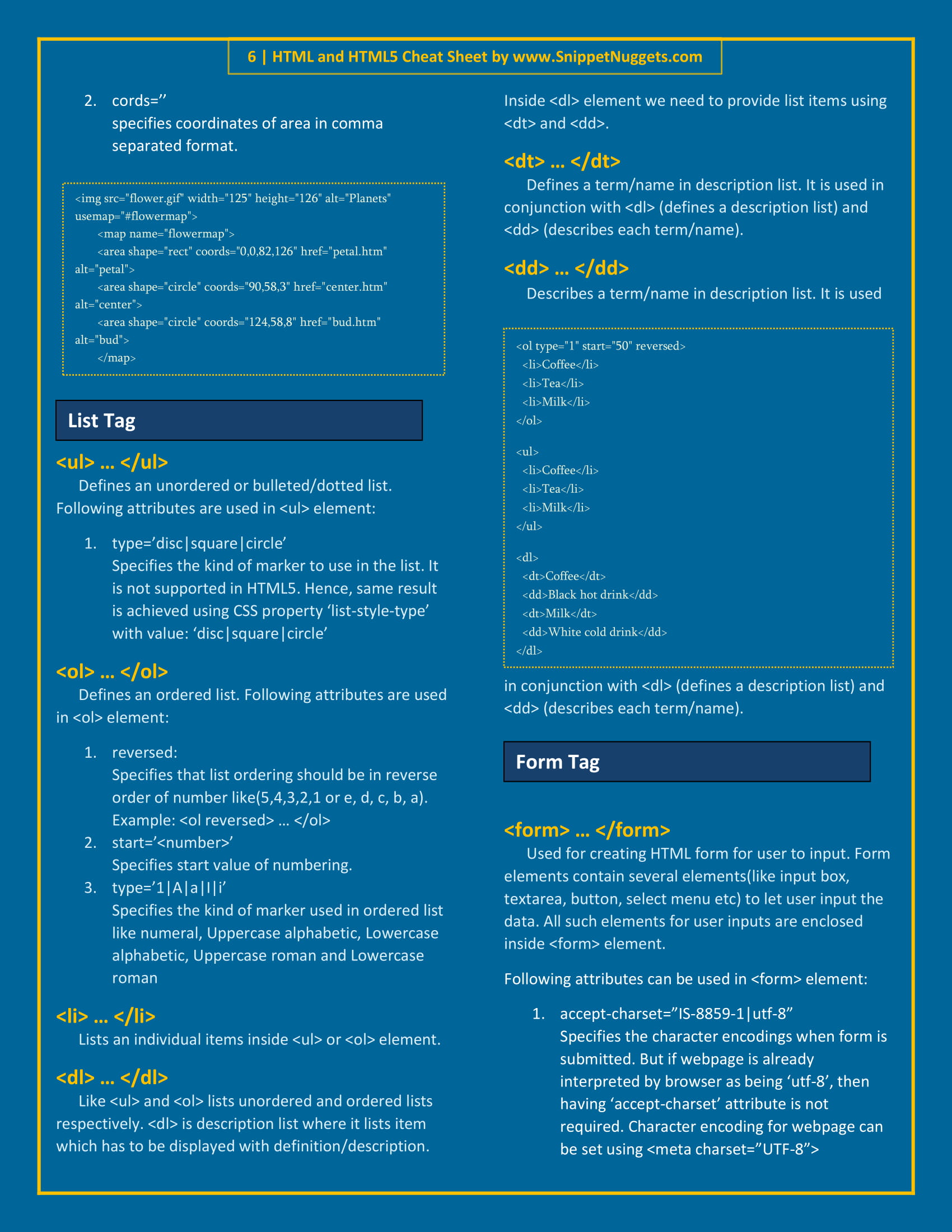
Image tag used to . Here are all attributes that can be used in image tag along with "map" and "area" tag.

List tag are the most commonly used tag while formatting the text in professional way. It can also be used to create menus, dropdown and any other UI components where uniformity across several elements are to be implemented. List tag when combined with CSS can exhibit beautiful UI features.
It is quite common that most of the web developer never or rarely use the powerful List tags like "dl", "dd" and "dt" elements. We have listed them too with precise descriptions.
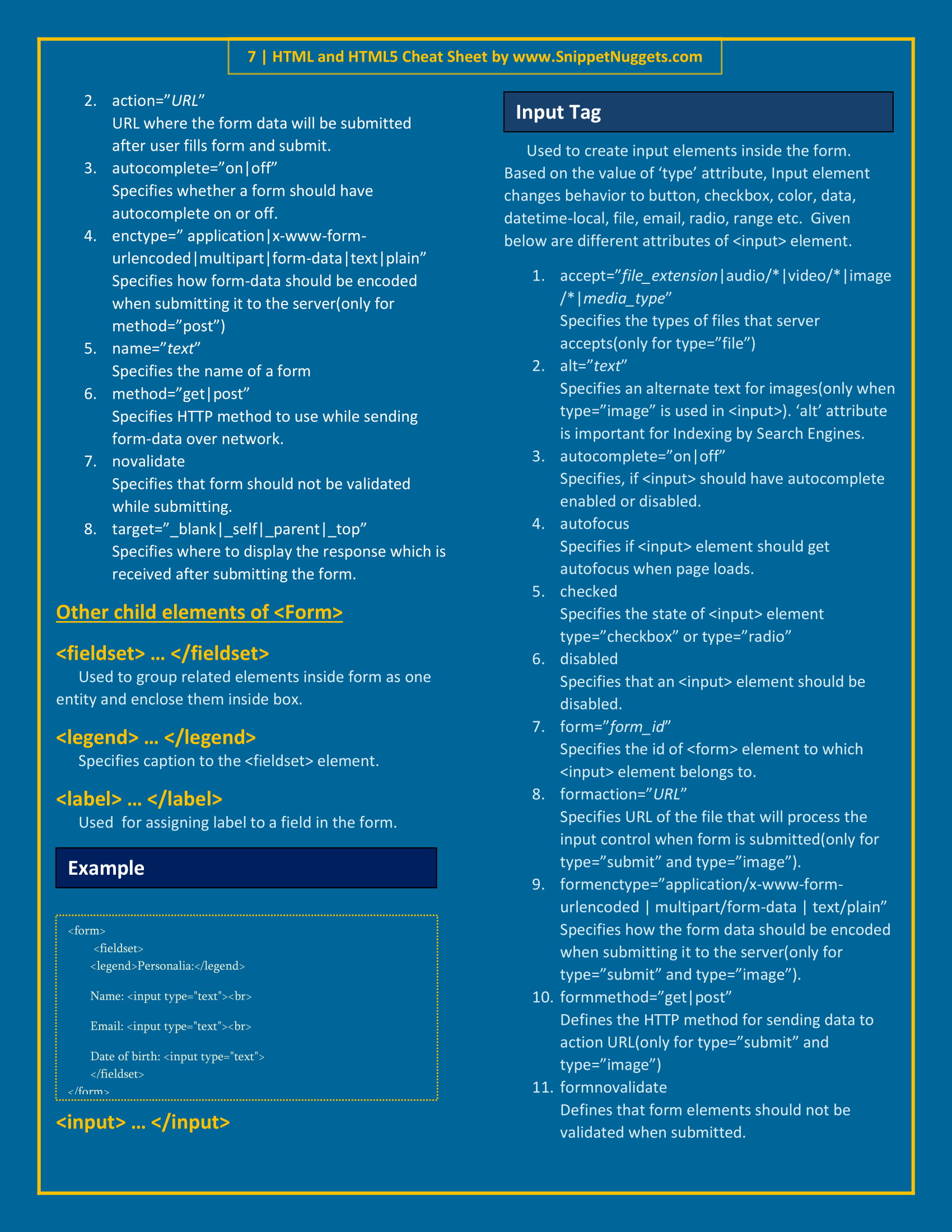
Form tag used for designing forms where user can input his enteries and submit it. Below are the attributes of form tag with few more tags like "fieldset", "legend" and "label". Input tag with all it's attributes and details are listed below.


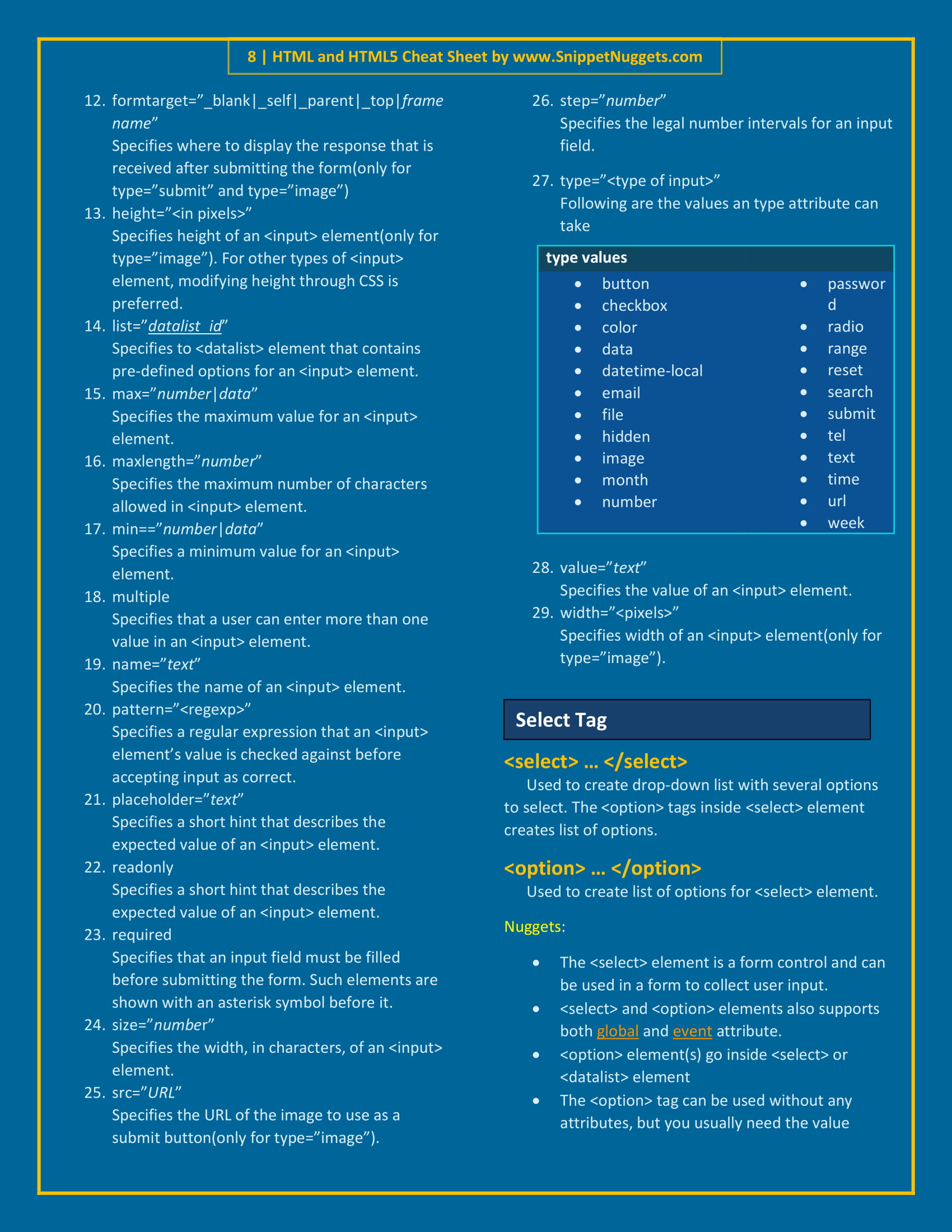
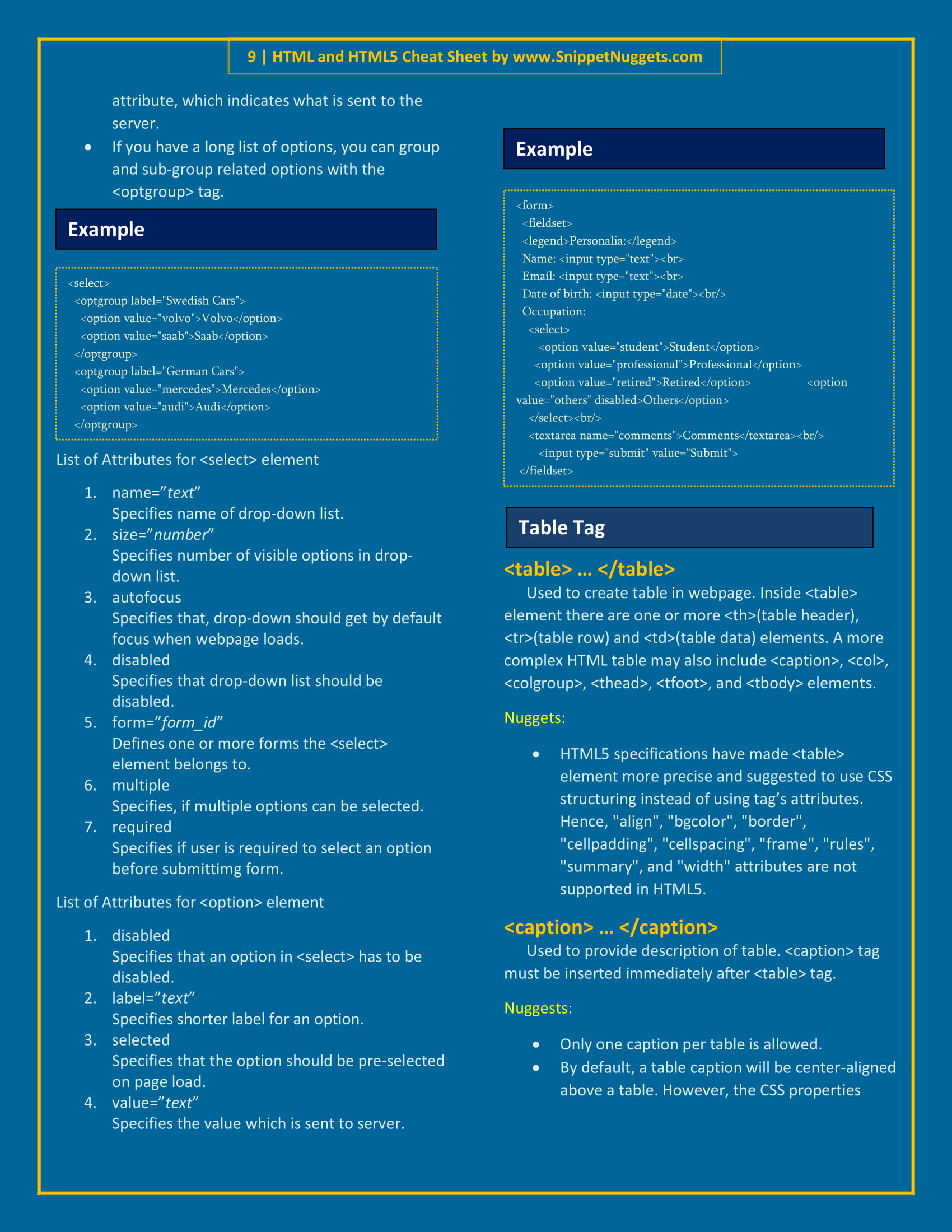
Often it is found that seasoned and experienced web developers also struggle to implement select menu or drop down menu at one go. They also look for online help and syntax. "select" and "option" tags are few of those forgetful tags in HTML which needs regular revision and lookups.

Table element is one of the most simple tag to be used in HTML, but most often web developer don't use it in best way. Usage of "caption", "thead", "tfoot" and "colgroup" are often ignored. Also, too much emphasis on CSS also leads to cross-browser inconsistent UI. Hence, usage of HTML tags for table is highly suggested.

In the age of social media and multi-media laden webpages, it's highly suggetive for any apsiring web developer to learn about "object" and "iframe" elements and their usage in correct way. Here is the precise and complete information about tags used to embed multi-media objects like "object", "iframe", "param" and "embed".

There are many new tags introduced in HTML5 in last few years because of rising richness and responsiveness of webpages these days. These tags are concisely categorised under categories like: Semantic/Structural elements, Text-formatting, Form elements, Input types, Graphics and Media elements.


In HTML webpage, for rendering some special mathematical, technical or currency symbols we need HTML entity name. Here are the list of few common symbols with their entity names.

Source: https://www.snippetnuggets.com/cheatsheets/html/html-html5-cheat-sheets.html
Posted by: leanleanalveare0269199.blogspot.com
Post a Comment for "Html5 All Codes List Pdf Download"